システムエンジニアを目指したら最初にするべき3つのこと
あなたのまわりに、こんなデスクトップの Mac Book Air はありますか?

もし、そんな Mac Book Air があったら、その使用者はライトユーザです。
そのライトユーザは、システムエンジニアにとって一番大切な設定をしてません。
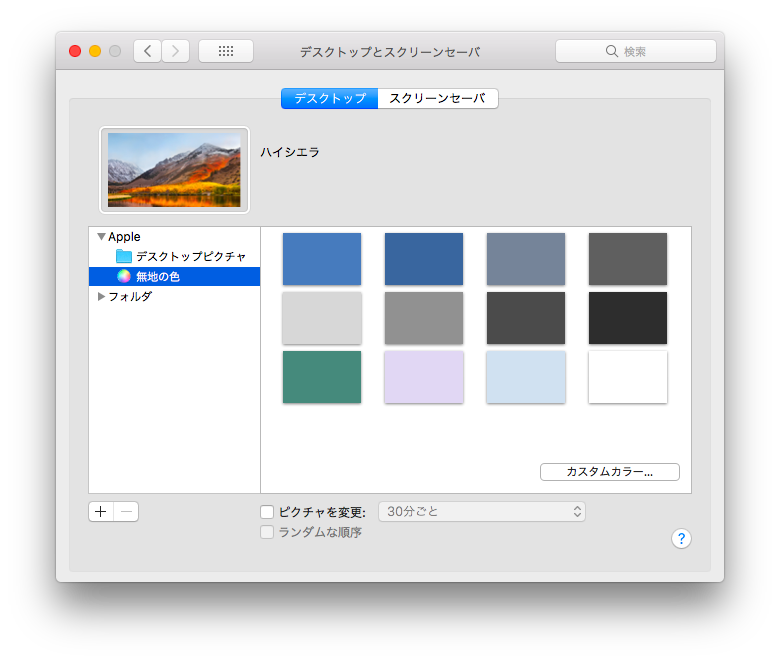
いつものリンゴから「システム環境設定」を開いてください。

「システム環境設定」の1段目の左側にある「デスクトップとスクリーンセーバ」を選んでください。

左側にある「無地の色」を選ぶと、右側に選択することができるいくつかの色が表示されますが、システムエンジニアが選択するべき色はこの中にはありません。
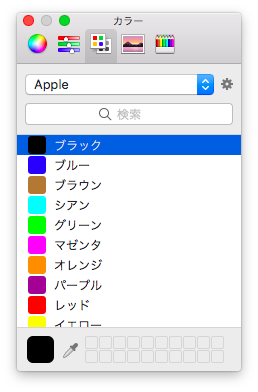
右下にある「カスタムカラー」をタップし、パレットの中から「ブラック」を選択してください。

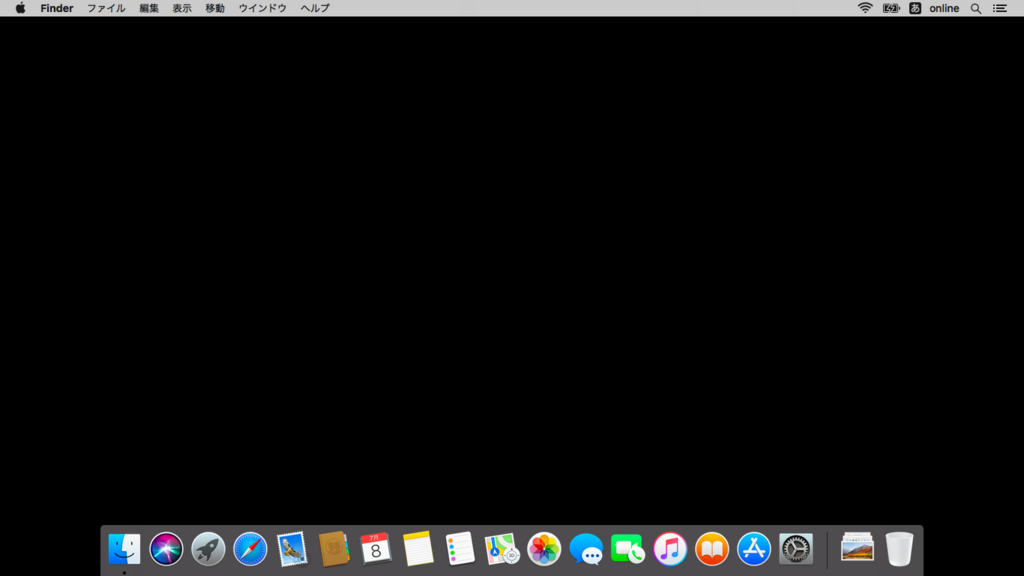
この時点で、デスクトップはこんな感じになっています。

だいぶシステムエンジニアのデスクトップらしくなってきました。
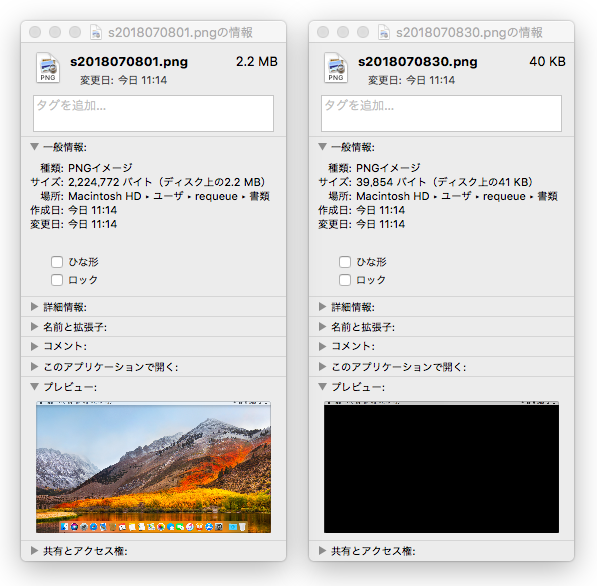
例えばスクリーンショットのファイルサイズにも、そのシステムエンジニアらしさは表れています。

次に目につくのは、画面下部に並ぶ不要なアイコン群です。
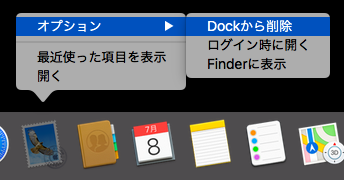
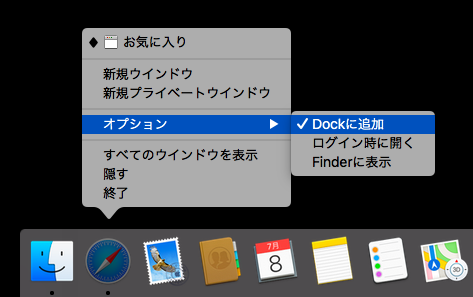
これらのアイコンを2本指でタップするとコンテキストメニューが開くので、そこに「Dockから削除」という項目があったら迷わず選択してください。

一瞬、「Dockから削除」が見つからなくても、「オプション」の中にあることもあるので、よく注意して探しましょう。

中には「Dockから削除」が見つからないものもあります。
一番左のイケメンのアイコンと一番右のごみ箱のアイコンは残しておくべきアイコンなので良いのですが、コンパスのアイコンは Safari という、シェアの低いブラウザのアイコンです。
最終的には削除するのですが、今はどこかのページを表示中で、実行中なので削除できないのです。
実行中のアプリケーションのアイコンの下には、それが実行中であることを表す「インジケータ」と呼ばれる黒い点が表示されています。
メニューに「終了」という項目があり、実行中感を演出しています。

一通りの設定が終わると二度と使用することのない Safari ですが、Dock から削除する前に Google Chrome をインストールしましょう。
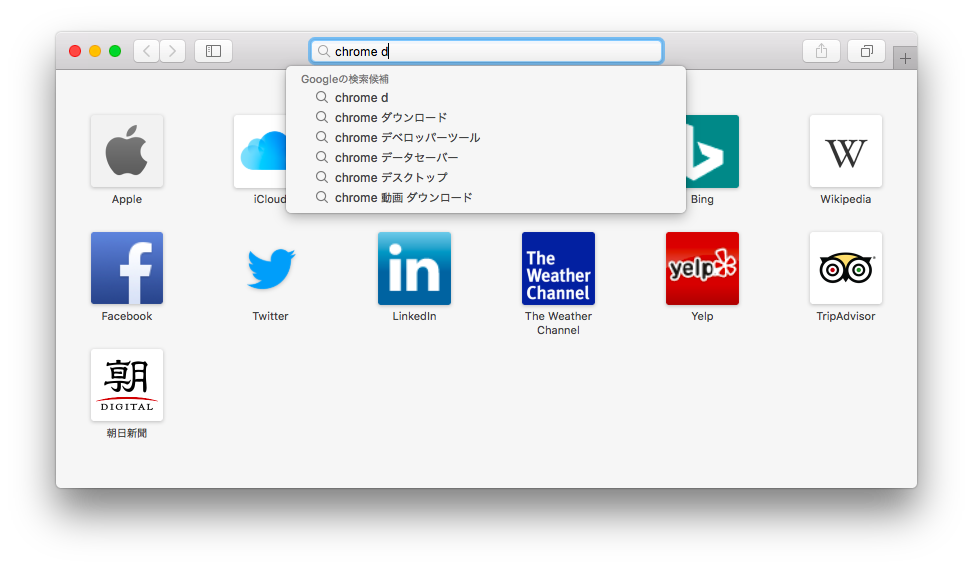
Safari のアドレス欄に、「chrome d」と、入力してください。
あなたがその人生の中で、Safari のアドレス欄に文字を入力するのは、この「d」が最後になります。

サジェスト機能による検索候補の中から「chrome ダウンロード」を選択します。

検索結果の、リンクになっているタイトルの下に「広告」と表示されているものがあることがわかるでしょうか?
これは、検索により、その対象とするページの該当度をスコアリングして上位に表示されたものではなく、広告という形でそこに表示されているリンクです。
もちろん広告の中には有用なものもたくさんありますが、あなたがシステムエンジニアを目指すのであれば、あなたは二度とこの広告リンクを選択してはいけません。
自分の知りたい情報を探すために検索語を考え、その結果どういうページが検索結果の上位に表示されるべくスコアリングされるのか、という重要な体験を重ねていくためです。
先ほどの検索結果からは、2番目、すなわち広告以外の検索結果の1番上位にスコアリングされた「パソコン版 Chrome - Google」をタップしましょう。

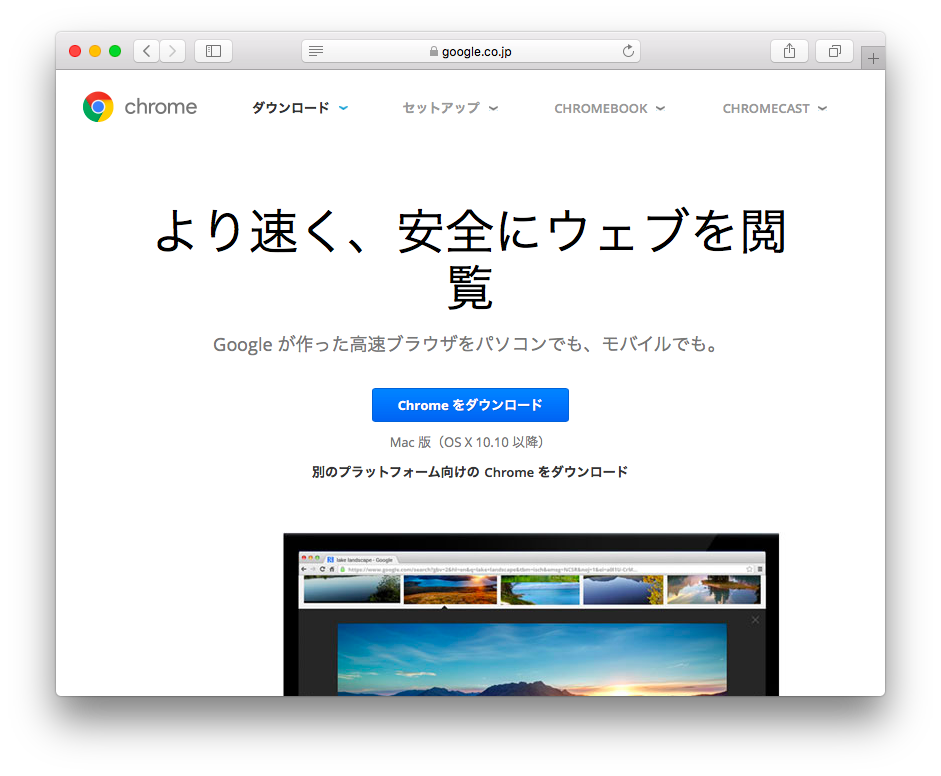
一発で目的のページを見つけることができました。
素直に「Chrome をダウンロード」と書かれた青い部分をタップしましょう。

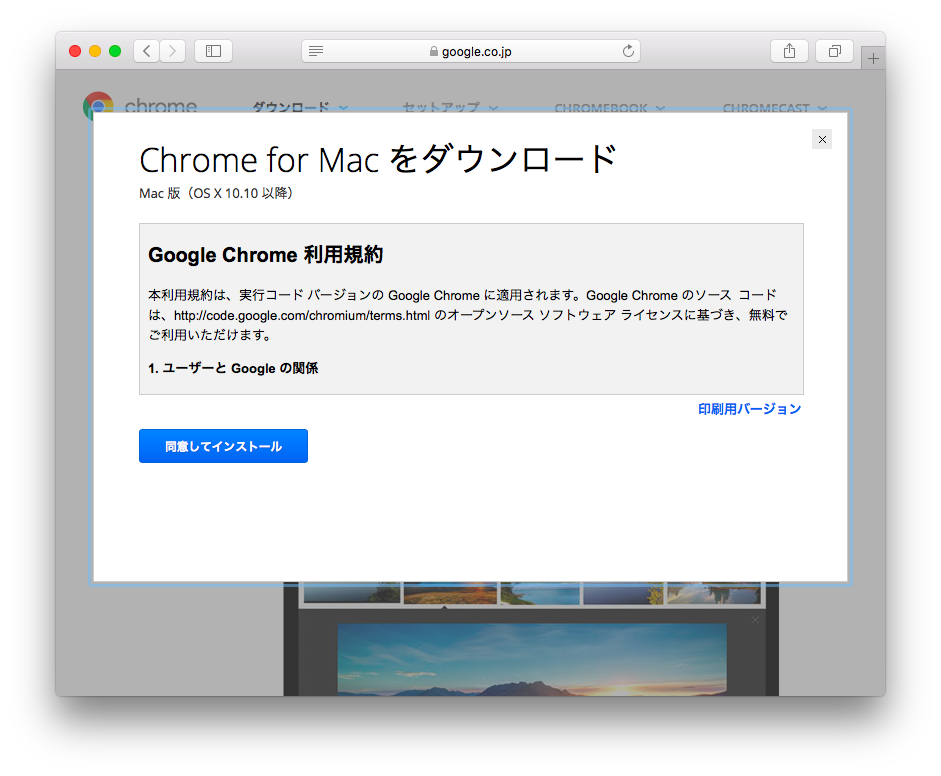
すると利用規約に同意を求められます。
このように、ソフトウェアをインストールするときには、しばしばその利用規約に対して同意を求められます。
そのような利用規約は一通り読みましょう。
少なくても、そのソフトウェアの利用において何か問題があった時、あなたはその利用規約に同意していないとは言えません。
それは将来的にあなたがリリースするソフトウェアにおいても同様です。
利用者には、必ず利用規約に同意させ、その利用規約に免責事項を明記しましょう。
利用規約に「同意してインストール」すると、インストーラのダウンロードが始まります。
Safari では、ダウンロードの進行状況が画面右上に表示されます。
ダウンロードが終わると、そうだとわかるような雰囲気を持った表示に切り替わります。

ダウンロード途中の進行状況をよく観察していなければ、この下矢印がダウンロードの完了を意味していることに気付きにくいかもしれません。
Safari の開発者が、ユーザインタフェースの改善意識を強く持っていることに期待しましょう。
ともあれ、この下矢印をタップすると、ダウンロードしたファイルが表示されるので、その googlechrome.dmgをダブルタップしましょう。
すると、こんな感じになり

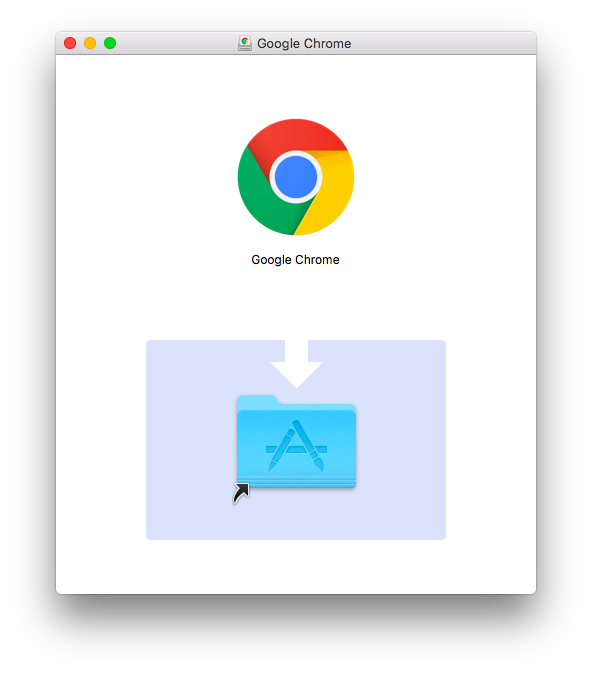
こんな感じになります

こんな感じになったからといって上部のアイコンを下部のフォルダへドラッグ&ドロップするのだと伝えきった気になっているのは、google らしからぬユーザインターフェイスに対する改善意識不足を感じます。
もう少し利用者の立場にたったシステム作りを心掛けて欲しいものです。
とはいえ慣れれば全く気にならなくなるので次に進みましょう。
だいぶ長くなってきました。
私もこんなに長くなるとは思っていなかったのですが決して後悔しているわけではありません。
むしろシステムエンジニアを目指すための第一歩は、軽いものではあってはならないはずです。
あなたがシステムエンジニアを目指すならば、Chrome を表す丸いアイコンをアプリケーションフォルダを意味するフォルダのアイコンへドラッグしましょう。
まだシステムエンジニアを目指し始めたばかりのあなたは、トラックパッドでのドラッグ操作に慣れていないかもしれません。
左手の親指でトラックパッドを触り、右手の親指でドラッグするようにすると、あなたはまたトラックパッドの魅力に気付いてしまうことでしょう。
騙されたと思って Chrome のアイコンをフォルダの位置までドラッグした後、ドロップせずにいてみてください。
Finder でアプリケーションフォルダが開かれます。
好都合なのでそのまま開いておきましょう。

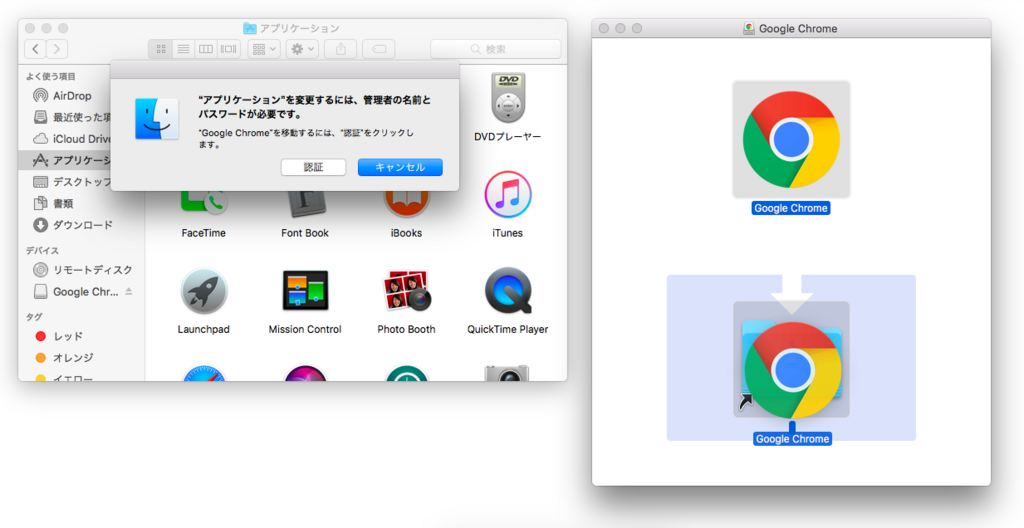
管理者の名前とパスワードが必要だと言われます。
「認証」をタップし、入力しましょう。
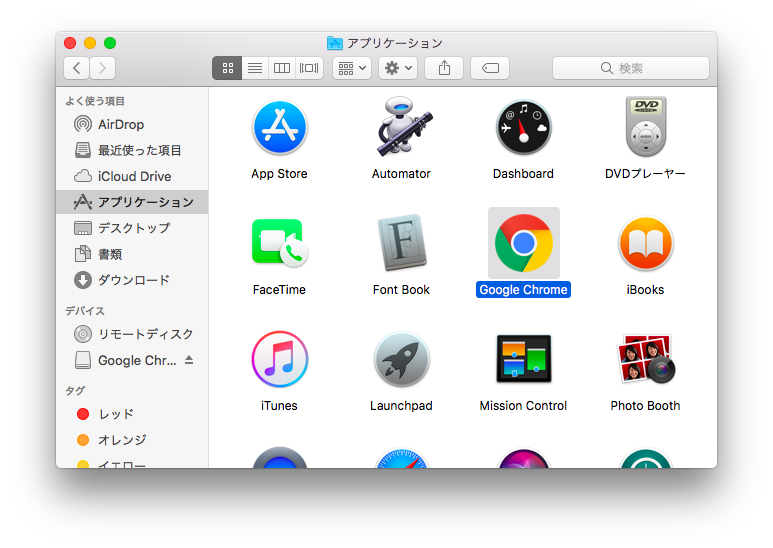
なにやらコピーしている雰囲気が終わると、先程開いていた Finder のアプリケーションフォルダに Chrome のアイコンが現れます。

すぐダブルタップしてください。

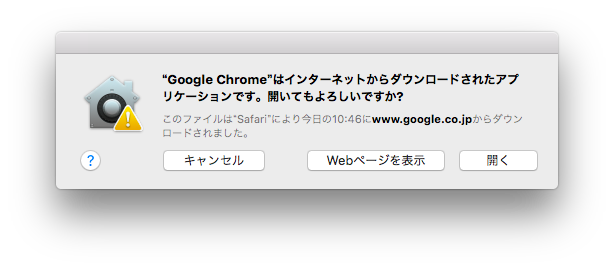
一転してとてもユーザフレンドリーな確認ダイアログが表示されます。
このわかりやすさといったらどうでしょう。
あなたが将来リリースするソフトウェアのユーザインタフェースはこうであってください。
「開く」をタップしましょう。

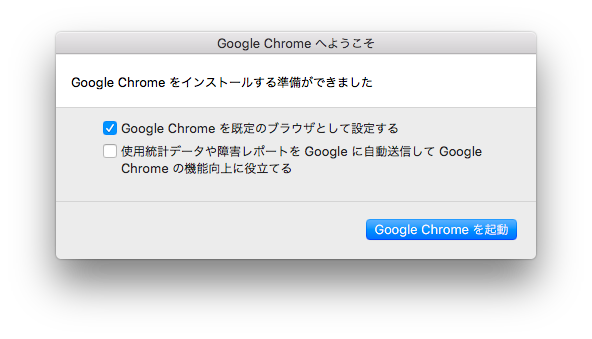
にわかには信じられないかもしれませんが、今ようやく Google Chrome のインストール準備ができました。
とりあえず「使用統計データや障害レポートを Google に自動送信して Google Chrome の機能向上に役立てる」のチェックは外しましょう。
これは、 Chrome の機能向上のために役立たないため、ではありません。
もし何か障害が起こったら、自分の言葉で Google にそれを伝え、合わせて障害が起こった前後の経緯も詳しく説明してください。
その方がはるかに Chrome の機能向上に役立つのです。

ここで、いつも使うブラウザを Chrome にするか Safari のままにするかの選択を迫られます。
あなたはもう二度と Safari のアドレス欄に文字を入力しないことを決意したのですから、ここは「”Chrome”に変更」を選択してください。
なぜ、Chrome がダブルクォーテーションで囲まれているか、とういことを説明するのはまた別の機会に。

ようやく Chrome が起動できました。
あなたは、なぜ Chrome をインストールしたか覚えていますか?
私はぜんぜん覚えていました。
新しく起動した Chrome でこのブログを表示した後、Dock の Safari のアイコンを2本指タップし、終了してください。

これで Safari に用がなくなったので Dock から削除しましょう。

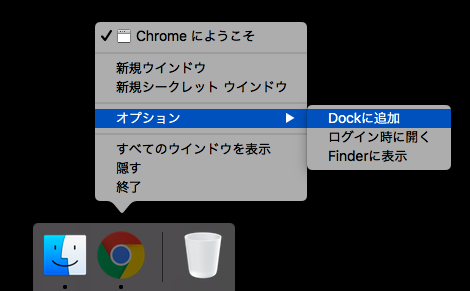
Chrome とは長い付き合いになるので Dock に追加しましょう。

ライトユーザのデスクトップでは気付きにくく、忘れがちなことなのですが、デスクトップに Chrome のインストーラがメディアとして残っているので、アイコンを2本指タップし、「”Google Chrome” を取り出す」しましょう。

なぜ、ここでダブルクォーテーションで囲まれているのが 「Google Chrome」になっているのか、とういことを説明するのはまた別の機会に。
最後に、「システム環境設定」で、上の方にある「Dock」を開き、「Dockを自動的に表示/非表示」をチェックしてください。

合わせて、サイズを最大に、画面上の位置を左にするのがオススメです。
ここまでの設定が終わると、あなたのデスクトップはこんな感じになっています。

とてもシステムエンジニアらしいデスクトップになりました。
スクリーンショットのサイズを、最初のものと比べるとこうなります。

左のデスクトップと右のデスクトップでは、ここまでシステムエンジニアらしさに差が出るのです。
お疲れ様でした。
あなたはもう、どんなアンケートの職業欄にも「SE」と記入して構いません。